使用编辑器:eclipse
一、eclipse安装javafx
打开eclipse,点击help->Install New Software:
点击add输入一下信息
点击next->next->接受协议(I accept)->Finish
然后等待安装即可
也可参考eclipse安装javafx
二、创建javafx项目
右键new->other->javafx->JavaFX Project,输入项目名Finish即可。
三、使用JavaFX Scece Builder编辑布局
在javafx项目的src目录下创建自己的包,在包内创建一个fxml文件(右键new->other->javafx->New FXML Document)。
在文件目录上选中fxml文件,右键->OpenSceneBuilder:
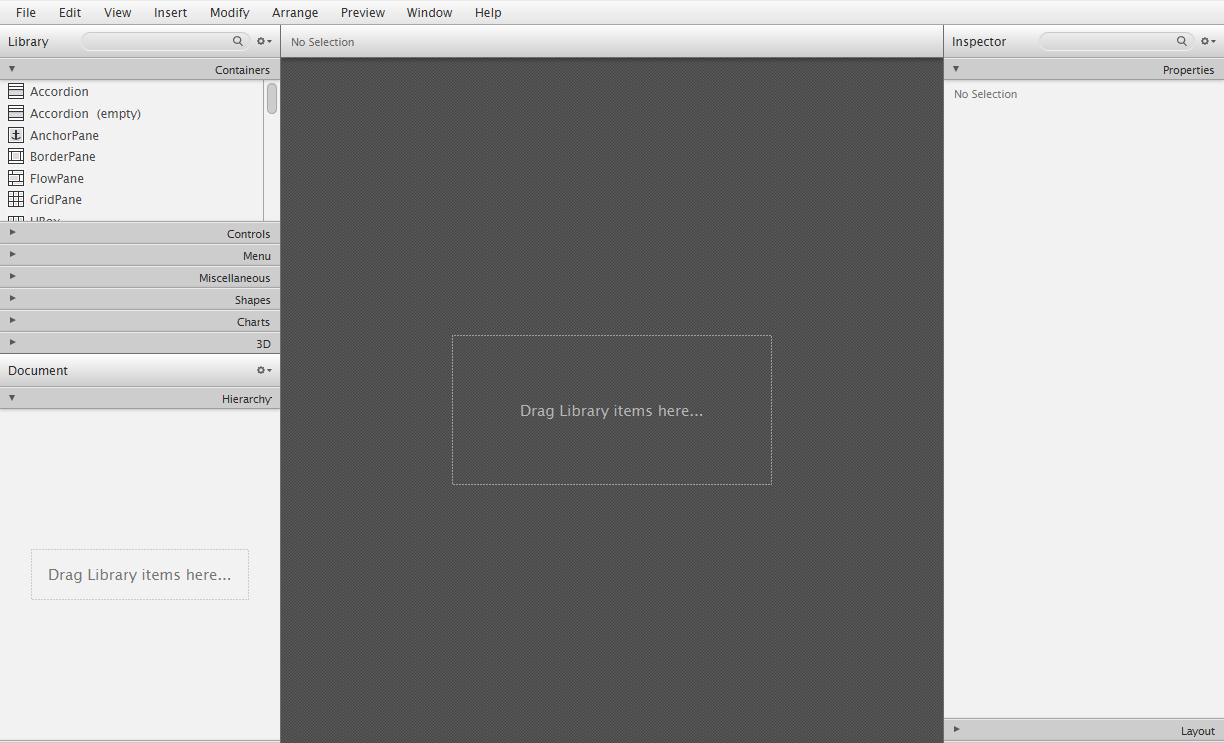
如图:
此时会打开JavaFX Scece Builder这个软件,可以拖动控件设计布局(可以在右侧code为控件添加fx:id及相应事件的方法名)。
布局完成后按Crtl+s保存布局,此时回到eclipse之后能看到fxml文件已被修改,之后在打开的fxml文件中右键Source->Generate Controller
如图:
此时在与fxml文件相同的目录下回生成一个对应文件的控制类,里面有fxml文件里相应控件以及方法。
此时回到刚刚打开的JavaFX Scece Builder里,找到左侧
关闭Hierarchy目录,打开Controller目录,在Controller class框里选择刚刚创建的fxml文件对应的控制类(Controller),Crtl+s保存。此时可以关闭JavaFX Scece Builder了。
回到控制类。
四、让刚刚设计的布局显示出来。
直接上代码,在控制类添加:
private Main main;
public void setMain(Main main) {
this.main = main;
}(实例化Main类对象并创建set方法,Main类是自己创建的)
在Main类中进行修改,
添加一下代码:
private Stage primaryStage;
public Stage getPrimaryStage() {
return primaryStage;
}
public void setPrimaryStage(Stage primaryStage) {
this.primaryStage = primaryStage;
}(创建一个Stage对象,并创建相应的get和set方法)
创建一个方法用于显示刚刚的布局。
如:
public void showClient() {
try {
FXMLLoader loader = new FXMLLoader(Main.class.getResource("/client/view/Client.fxml"));
AnchorPane pane = loader.load();
Scene scene = new Scene(pane);
ClientController controller = loader.getController();
controller.setMain(this);
primaryStage.setScene(scene);
primaryStage.show();
} catch (IOException e) {
e.printStackTrace();
}
}(加载配置,创建pane,让pane在Stage上显示)
修改start方法,将原来的方法体删除,修改为:
this.primaryStage = primaryStage;
showClient();(设置刚刚创建的Stage对象为start方法传进来的Stage,调用刚刚创建的方法)
至此,运行Main类即可出现结果。
易错:
FXMLLoder加载fxml文件时要是路径错误
fxml文件忘记绑定控制类